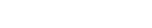
Verwenden Sie eine Navigationsleiste in Ihren E‑Mails, um die Klickrate zu erhöhen? Im E‑Commerce hat dieses Designelement in den vergangenen Jahren einen festen Platz in den Mailings vieler Versandhändler eingenommen.
Die Vorteile sind offensichtlich: Navigationsleisten können Impulskäufe stimulieren (im Sortiment „stöbern“), Nutzer abholen, die in der E‑Mail keine für sie passenden Angebote finden und nehmen gleichzeitig wenig Fläche ein. Mit den nachfolgenden Ansätzen lässt sich die Klickrate erfahrungsgemäß weiter erhöhen.
Best Practices: So optimieren Sie Ihre Navigationsleiste
Keep it simple
Eine zu große Auswahl erschwert die Entscheidung und kann Unzufriedenheit schaffen –Psychologen sprechen gar von einer »Tyrannei der Wahl«. Was bedeutet das für das E‑Mail-Design? Reduzieren Sie die Navigationsleiste auf einige wenige Links, die für den Empfänger relevant sind (und Ihnen Umsatz bringen).
In von uns durchgeführten A/B Split-Tests haben sich Navigationsleisten mit sieben oder acht Links bewährt, bei einer großen Sortimentsbreite kann jedoch eine deutlich höhere Anzahl ebenfalls zielführend sein.
Eine Entscheidungsdeterminante stellt dabei auch der Individualisierungsgrad dar: Wird die Navigationsleiste basierend auf den vorliegenden Profilmerkmalen der Empfänger angepasst, lässt sich häufig mit einigen wenigen – dafür aber hochgradig relevanten – Menüpunkten arbeiten.

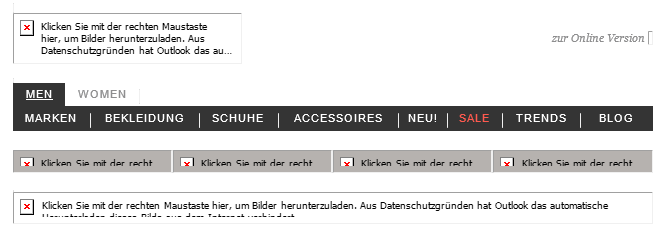
Bildunterdrückung berücksichtigen
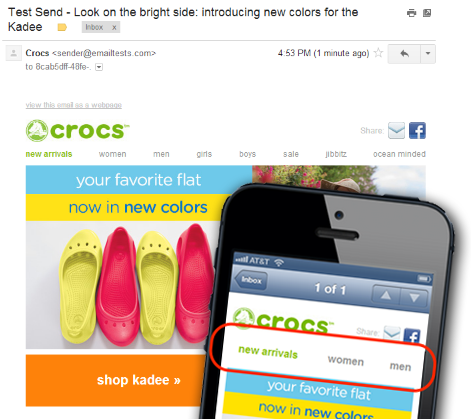
Zwar stellt Gmail seit Ende letzten Jahres standardmäßig Grafiken in E‑Mails dar, das Thema Bildunterdrückung ist damit aber leider noch immer nicht vom Tisch: Weit verbreitete Clients wie Outlook oder Lotus Notes laden die Grafiken in E‑Mails weiterhin erst nach einer Aufforderung nach.
Zentrale Elemente in Ihrem E‑Mail Design sollten deshalb auch ohne Grafiken dargestellt werden – das gilt auch und insbesondere für Navigationsleisten. Setzen Sie hierfür die Navigationspunkte als Text (und nicht als Grafik) innerhalb von farbigen Tabellenzellen.

Mehr Relevanz mit individualisierten Navigationsleisten
Individualisierte Inhalte und Angebote sind ein wesentlicher Erfolgsfaktor im E‑Mail Marketing. Viele Unternehmen verfügen zwar über die notwendigen Daten, schrecken aber vor dem damit verbundenen Aufwand zurück – schließlich müssen sämtliche Content-Module gestaltet und getextet werden, um jedem Empfänger ein „individuelles“ Angebot unterbreiten zu können.
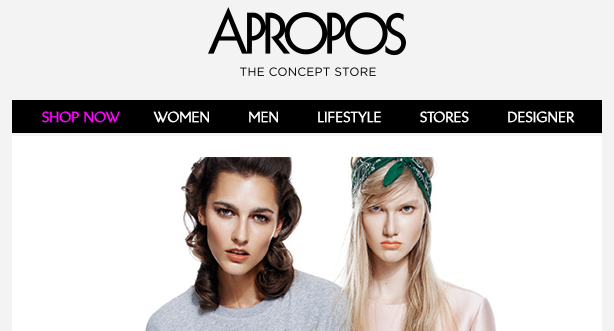
Die Navigationsleiste eignet sich hervorragend, um mit einem überschaubaren Aufwand erste Schritte hin zu individualisierten Inhalten zu gehen – etwa mit unterschiedlichen Versionen je nach Geschlecht.
Mobile Nutzung berücksichtigen
Denken Sie auch daran, die Navigationsleiste für die Darstellung auf mobilen Endgeräten zu optimieren. In der Regel sollte hierfür die Anzahl der Links auf vier oder fünf reduziert und die klickbare Fläche vergrößert werden.

Mehr Orientierung mittels optischer Gewichtung
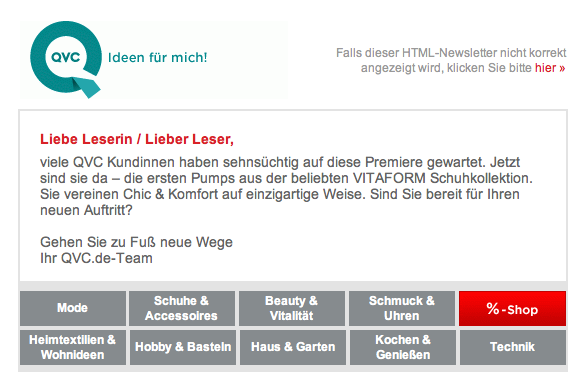
Manchmal sind es die Kleinigkeiten, die den Unterschied ausmachen. Mit einem rot markierten Navigationspunkt, Versalien oder Zeichen (%SALE%) können Sie die Aufmerksamkeit gezielt auf einen bestimmten Navigationspunkt lenken, um auf diesem Weg die Klickrate zu erhöhen.

Zu guter Letzt: Navigationsleiste über dem Footer
Was passiert, wenn Empfänger Ihre E‑Mail vollständig betrachten, sogar bis nach ganz unten scrollen, aber dennoch keine interessanten Angebote entdecken? Die E‑Mail wird natürlich gelöscht und Ihnen entgeht Umsatz.
Mit einer zweiten Navigationsleiste am Ende der E‑Mail (oberhalb des Footers) können Sie zumindest einen Teil dieser Empfänger „abholen“ und dazu einladen, auf Ihrer Website oder in Ihrem Online-Shop zu stöbern – eine schöne Möglichkeit, um mit wenig Aufwand noch mehr Klicks zu generieren.