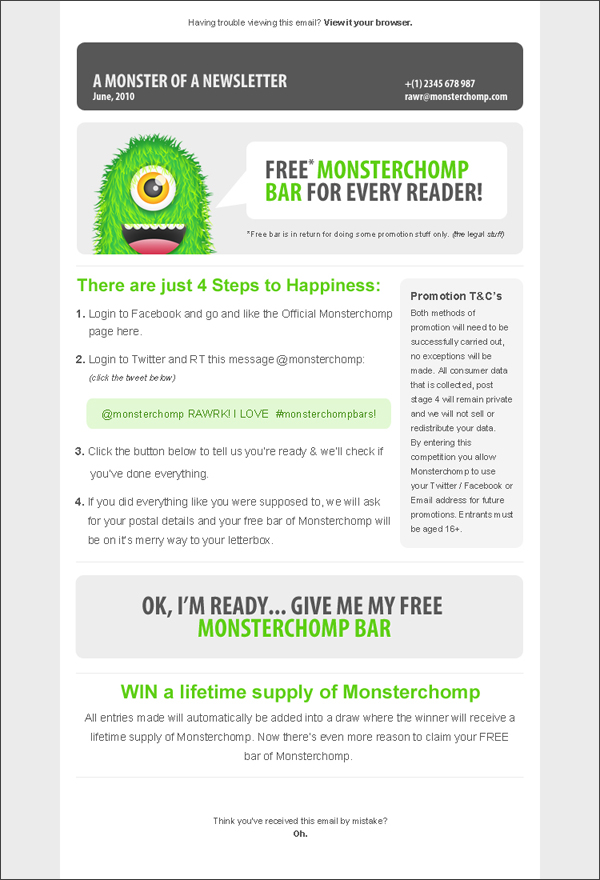
Sehr ausführliche Schritt für Schritt Anleitungen für die Gestaltung von HTML Newsletter und Mailings gibt es auf der Website Tuttoaster.com. Die Tutorials sind auch für Einsteiger verständlich und erläutern detailliert, wie ein Newsletter zunächst in Photoshop gestaltet und anschließend in HTML umgesetzt wird.
Zahlreiche Tipps und Empfehlungen zu diesem Thema finden Sie natürlich auch hier im Blog in der Kategorie “E‑Mail Design” und in dem lesenswerten Praxishandbuch E‑Mail Marketing von René Kulka.